Einbinden von Videos und Podcasts in eine Webseite mit HD-Addon
Damit das Video mit diesem Skript in eine Webseite eingebunden werden kann, müssen beide Videodateien (Low- und High-Version) nacheinander auf den Videoserver hochgeladen werden. Die Videos liegen bereits in einem passendem Format (MPEG-4, FLV mit Streaming - siehe „Konvertieren von Videos“) vor. Zum hochladen der Videodateien öffnen Sie im Webbrowser folgenden Link:
https://podcast2.ruf.uni-freiburg.de:8170/podcastproducer/capture/login
Melden Sie sich mit Ihrem Uni-Account an.

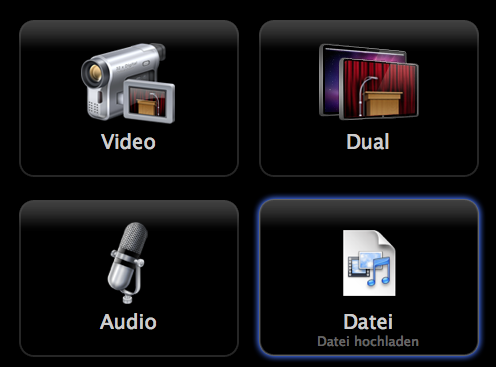
Wählen Sie anschließend „Datei“ und suchen Ihr Video aus.

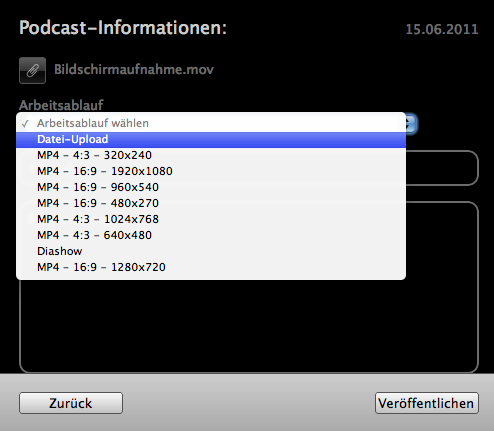
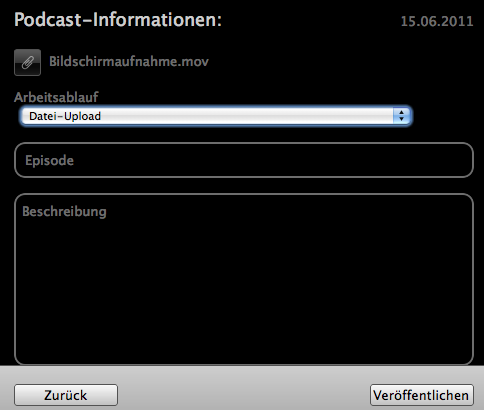
Wählen Sie anschließend unter Arbeitsablauf „Datei-Upload“

Unter Episode geben Sie einen kurzen Namen des Videos ein, z.B. video_hi.m4v oder video_lo.m4v.
Benutzen Sie keine Umlaute, Leerzeichen oder Sonderzeichen im Namen. Die „Beschreibung“ wird nicht benötigt.

Anschließend noch auf Veröffentlichen klicken. Ihr Video wird nun auf den Server hochgeladen und geprüft. Diese Überprüfung kann je nach Größe der Videodatei einige Zeit in Anspruch nehmen. Wiederholen Sie dies und laden die zweite Version hoch. Sie erhalten anschließend zwei Emailbenachrichtigungen.
Öffnen Sie beide Emails und den darin enthaltenen Link zu Ihrem Video.

Sie sehen nun in Ihrem Webbrowser die HTTP-Adresse die wie folgt aussieht:

Sie müssen nur den Teil ab movie/.. in das unten stehende Skript kopieren und dieses in Ihre Webseite einbinden. Schreiben Sie zuerst die Low-Version, getrennt von einem &, und anschließend die HD-Version in die Zeile „var embedHTML = new media….“.
Kopieren Sie dieses Skript in Ihre Webseite und ändern den Pfad zum Video:
<script type="text/javascript" src="http://www.streaming.uni-freiburg.de/skripte/flash/embedvideo.js"></script>
<script type="text/javascript">
var embedHTML = new media('movie/Ihr_UNI-ACCOUNT_Name/DATUMSORDNER/VIDEONAME_lo.m4v&movie/Ihr_UNI-ACCOUNT_Name/DATUMSORDNER/VIDEONAME_hi.m4v',240,320,'','08');
embedHTML.writeHTML();
</script>
Die Zahlen 240,320 hinter dem Videopfad im Skript definieren die Videogröße (Höhe, Breite) auf Ihrer Webseite. Dies können Sie nach Ihren Bedürfnissen anpassen.
Beispiel:
Die HTTP-Adresse im Webbrowser lautet für die Low-Version:
http://podcast2.ruf.uni-freiburg.de/movie/jz1099/2011-06-23/meinfilm_lo.m4v
und für die HD-Version:
http://podcast2.ruf.uni-freiburg.de/movie/jz1099/2011-06-23/meinfilm_hi.m4v
Dann muss in dem Skript die Zeile mit „var embedHTML = new media….“ folgendermaßen geändert werden:
<script type="text/javascript" src="http://www.streaming.uni-freiburg.de/skripte/flash/embedvideo.js"></script>
<script type="text/javascript">
var embedHTML = new media('movie/jz1099/2011-06-23/meinfilm_lo.m4v&movie/jz1099/2011-06-23/meinfilm_hi.m4v',240,320,'','08');
embedHTML.writeHTML();
</script>
Beispiel mit Posterbild:
Kopieren Sie Ihr Posterbild auf Ihren Webserver und fügen den vollen Pfad in das Skript hinter der Videogröße und zwischen den zwei '' ein. Beispiel Pfad zum Posterbild:
http://www.webserver.de/ordner/posterbild.jpg
Dann muss in dem Skript die Zeile mit „var embedHTML = new media….“ folgendermaßen geändert werden:
<script type="text/javascript" src="http://www.streaming.uni-freiburg.de/skripte/flash/embedvideo.js"></script>
<script type="text/javascript">
var embedHTML = new media('movie/jz1099/2011-06-23/meinfilm_lo.m4v&movie/jz1099/2011-06-23/meinfilm_hi.m4v',240,320,'http://www.webserver.de/ordner/posterbild.jpg','08');
embedHTML.writeHTML();
</script>